| |
If you have read about importance of custom domain for Blogger blogs,
then you must have understood that how much a custom domain is
necessary for Blogger blogs. Now in this tutorial, I am going to tell
you how to use a custom domain with your Blogger blog. Below steps will describe how to setup your own domain on a Blogger blog.
How Do I Setup My Own Domain on Blogger
First
of all, you need to register a domain name for your blog. It usually
costs around 10$-30$ a year. GoDaddy registers domains on even cheaper
price and you can register a .com domain with them for only 7$ per year.
The second benefit of registering your domain with GoDaddy is that you
don’t face any challenge in mapping your domain to your Blogger blog.
GoDaddy
provides an easy to configure DNS setup tool through which you can
point your domain to your blog very easily. If you go for any other
domain registrar, still it isn’t a tough task to map your domain to your
Blogger blog and it can be done very easily from control panel of your
domain which is provided by your domain registrar. If you are ready to
replace your .blogspot Blogger domain with your own domain, then follow
below simple instructions.
1. Buy a Custom Domain for Your Blog Through Blogger
If
you can pay through Google Checkout, then it is extremely easy to buy
and setup a custom domain for your blog. To go with this setup method,
log-in to Blogger dashboard,
select your blog and then go to Settings. In Basic section under
Settings, you will find “+Add a custom domain Point your own registered
domain to your blog.” as shown in the below screenshot:
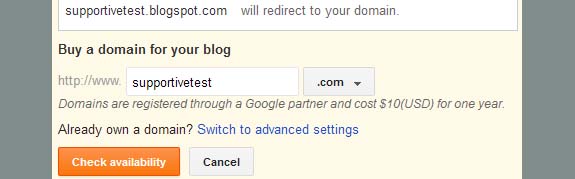
Click
on +Add a custom domain link there and in next screen, type your
desired domain name in the box which you are going to use for your
Blogger blog and then check availability of the domain name either it is
available to register or not.
If
your selected domain is available and hasn’t registered yet by anyone
else, then you can proceed with the registration. If the domain name
isn’t available, search for any other domain name of your choice.
Once
your desired domain name is available to register, proceed with the
registration by clicking Continue to registration button. In the next
screen, provide your contact details and other information and proceed
to Google Checkout. Once you pay for your domain name and its
registration completes, you will be guided through the rest of setup
procedure.Using a Domain Registered With a Third Party
Blogger doesn’t insist you to by domains through it always. You can register your domain with any domain registrar and can use it for your Blogger blog. If you choose to register your domain through a third party domain registrar, then follow the below steps:Register Your Domain: Register your domain with your selected registrar. You registrar will send you log-in details for your domain control panel.After the registration process completes, follow below instructions:
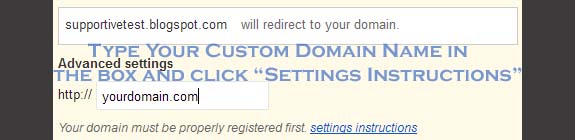
Obtain CNAMERecords for Your Blog: You need to update CNAME values under your domain DNS. To get these values for your blog, sign-in to your Blogger dashboard, select your blog and go to settings. Under Basic section in Settings, click on +Add a custom domain name and then Switch to advanced settings
In the next screen, type in your domain name in the box which you have registered recently and click on Settings Instructions. If the page asks to confirm that you are navigating away, accept it by clicking Leave Page
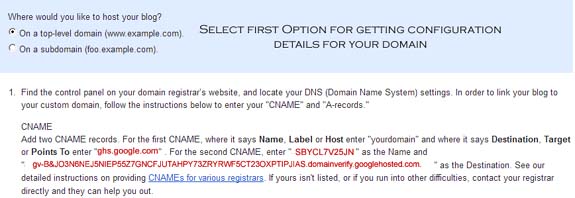
In next window, select On a top-level domain (www.example.com).option from the two. Now domain verification and other details will appear below on the concerned screen. I am sharing a screenshot but remember that these values are unique for each setup. So copy details from the screen which are generated for your blog. I have highlighted the values which are needed to redirect your domain to your Blogger blog.
Now you need to update your domain’s DNS with these details. To do this, log-in to your domain control panel using the credentials provided by your domain registrar. In domain control panel, select DNS setting and add the two CNAME records using the details which you have obtained from Google in above step. Add CNAME details as mentioned below:
1. Add the first CNAME record by typing WWW in host field and ghs.google.com in destination field
2.
Add the second CNAME record by pasting the shorter domain verification
value as host and the longer one as destination. In my case, my CNAME
records will be added as below:
CNAME 1host: www.supportivehands.net
destination: ghs.google.com
CNAME 2
host: SBYCL7V25JN.supportivehands.net
destination: gv-B&JO3N6NEJ5NIEP55Z7GNCFJUTAHPY73ZRYRWF5CT23OXPTIPJIAS.domainverify.googlehosted.com
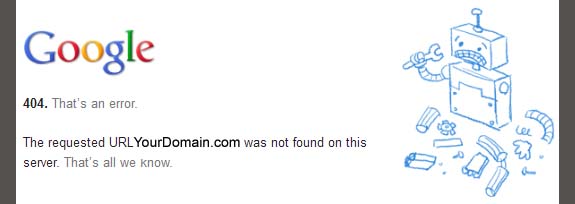
After
adding the CNAME records, save your settings and let your settings to
propagate across the web. It will usually take between one day to 3 days
before your domain is pointed to Blogger. Keep checking by typing your
domain name in browser after intervals that either it is redirected or
not. Once the settings are propagated, your domain will start working
and you will see the 404 (Not found) error at Google servers like below
screenshot.Now go to your Blogger dashboard again, select your blog and go to its Settings. Under Basic Settings, select +Add a custom domain and then switch to advanced settings
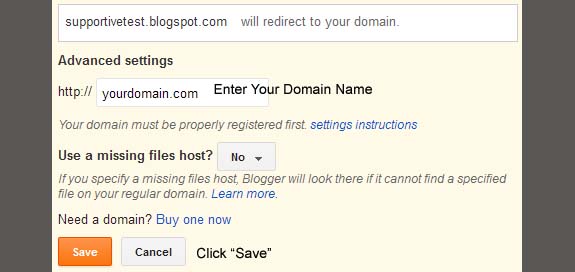
On next screen, type in your domain name in the box and save your settings. You are all done!!
Once
your domain starts working on your blog, you need to to perform one
more simple task. It will redirect your naked domain (yourdomain.com) to
your full domain (www.yourdomain.com). It can be done by adding ANAMES
also but this step is easier and convenient than adding ANAMES, so I
haven’t discussed the procedure of adding ARECORDS. To perform this
task, log-in to your Blogger dashboard, select your blog and go to its
settings. Now you will see your domain under Basic Settings. Edit it to
direct naked domain to full domain:
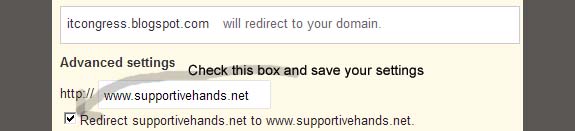
In the next screen, check the box saying Redirect yourdomain.com to www.yourdomain.com and save your settings. Now you have performed all steps for mapping your own domain to your Blogger blog.
I haven’t shared screenshots for DNS configuration in domain control panel because each domain registrar provides you a domain control panel with different options.
If you still can’t redirect your domain to your Blogger blog and need help, then you can ask us to do it. We will help you in setting up custom domain on your Blogger blog.